Step 1 : User interview
A proof of concept version.
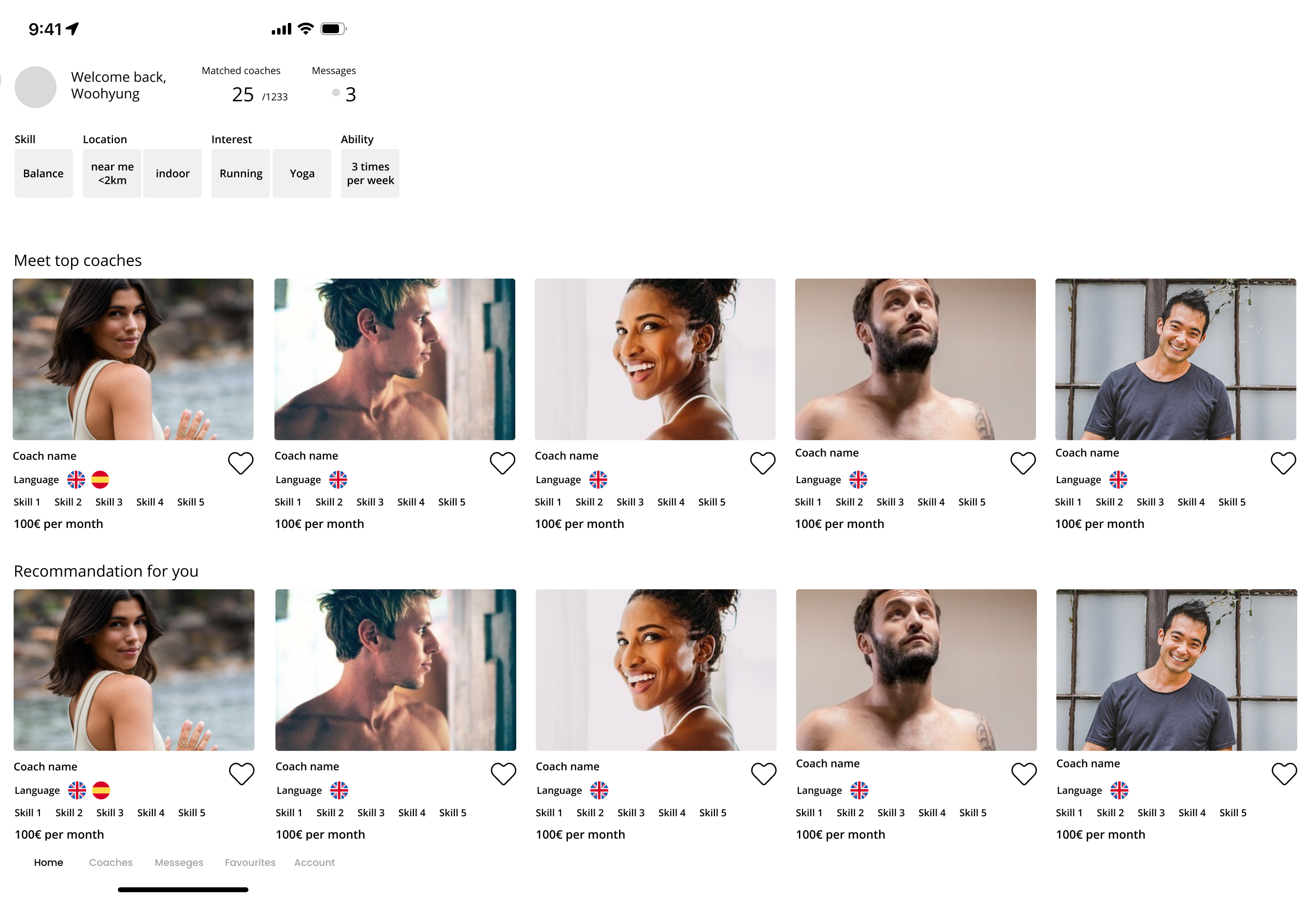
This is a Find coach app. when user looking for coach for any reason, this app shows some coaches based on user's interests.
Main function :
Matching based on,
1. skills
2. interests
3. location
4. availability
5. Price
Pre setup:
A. logged-in user,
B. Users set up their preferences during on-boarding process via the questionnaire.
User interview

Step 2. User story & Flow chart
User Story
"I found a yoga coach 4 months ago via this Coach finder app and have developed the running and yoga skills. Now I want to learn other yoga skills from a new coach who can coach me not only yoga but also meditation.
I concern, about coach’s language-I can speak english but my mother tongue is Spanish. also I hope the price is also slightly lower than my current coach."
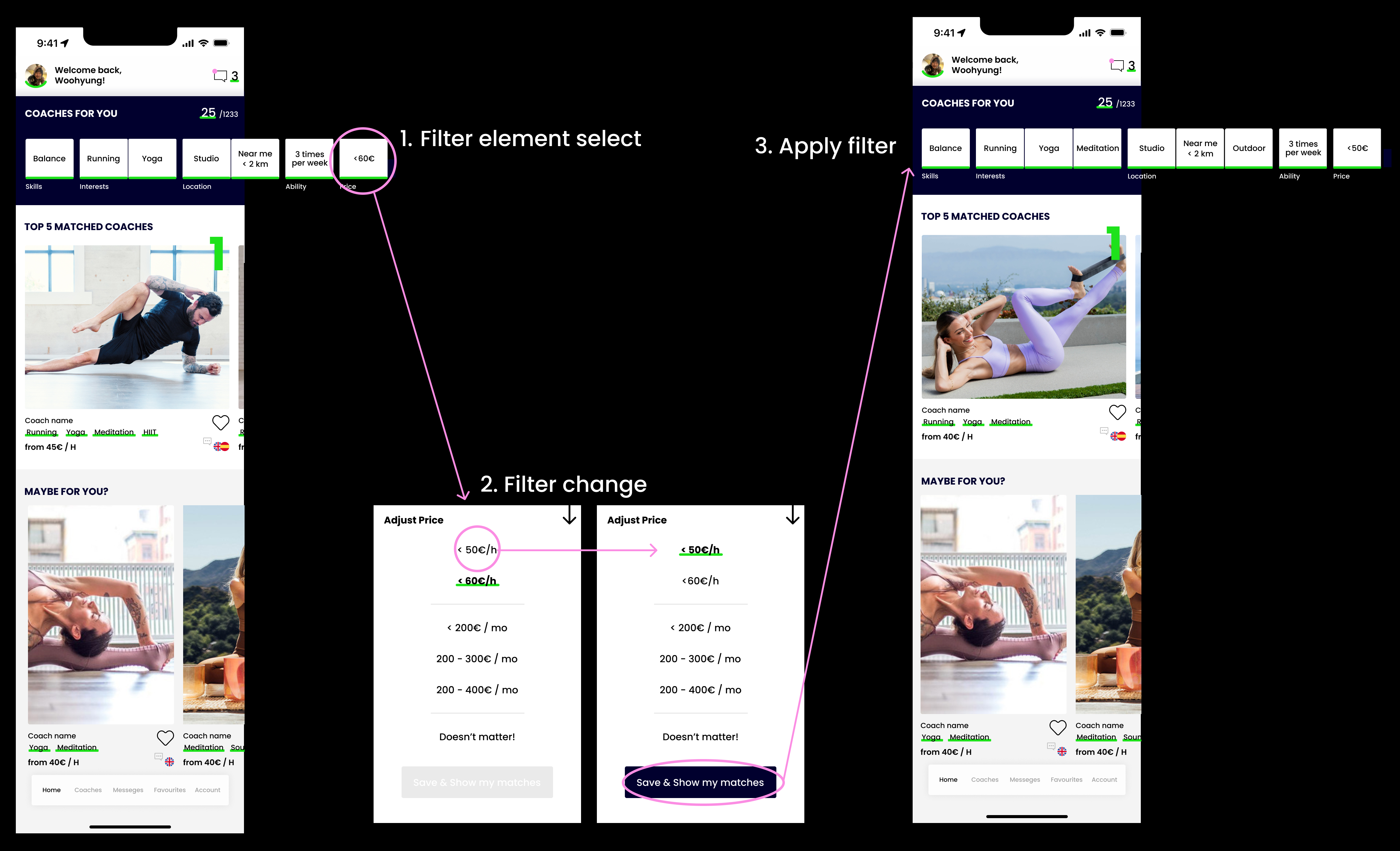
To user's end of journey, "See result", there are 2 possible actions.
A. Search
B. Filtering
B-1 additional "Languages and Price"
But, Search is not right function for user, because they have no enough informations for Coaches.
so "Filtering" is the best option to match and find.
actually "filter" is the main component for this app.
Flow chat for User's action.

Step 3. Problem & solution
I researched and interviewed some people, what is the issue of Filter usage.
a. Sorting of Parent categories & child categories
b. Overwhelmed by select elements (Check boxes.)
c. Complicate to use
d. No cash saved > everytime new config.
e. Some filters does look “Messy”.....
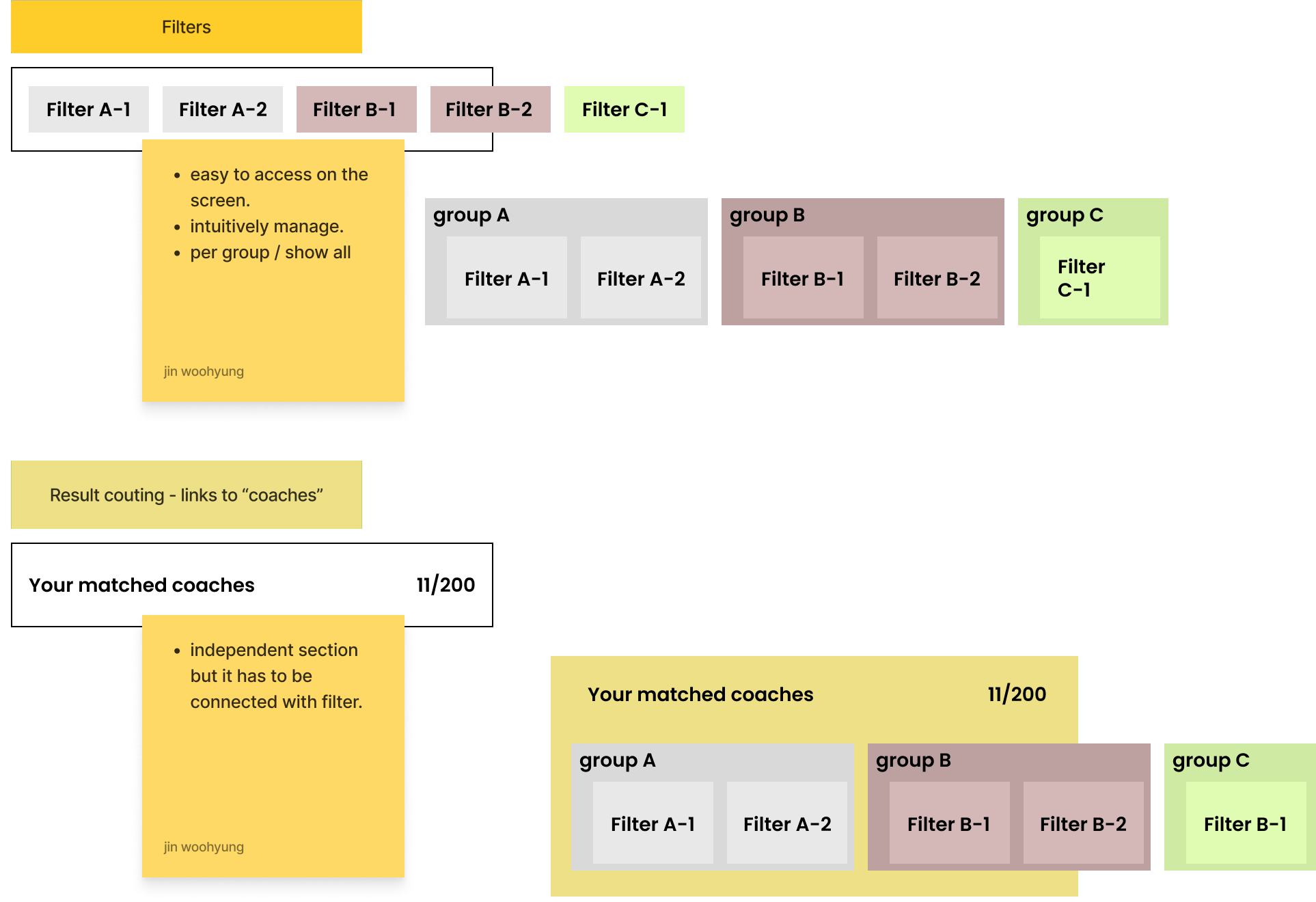
and...here I provided solutions.
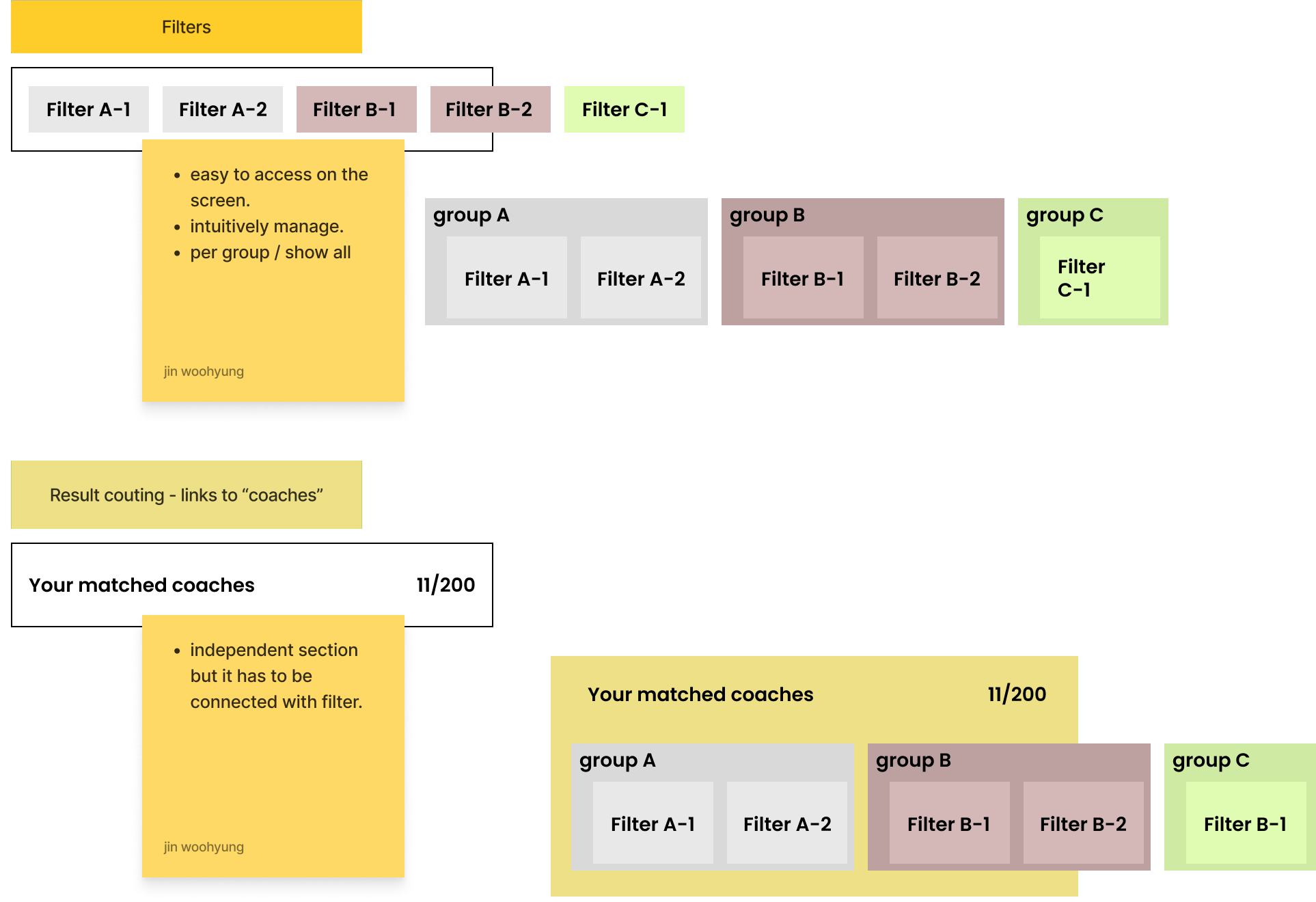
a. Easy to access on the screen
b. Intuitively manage-no need to explain or guide tool
c. Split each group of category
d. Look and feel as Main design component
e. Always user can see their Filter elements
Research

and...here is my solutions.
a. Easy to access on the screen
b. Intuitively manage-no need to explain or guide tool
c. Split each group of category
d. Look and feel as Main design component
e. Always user can see their Filter elements
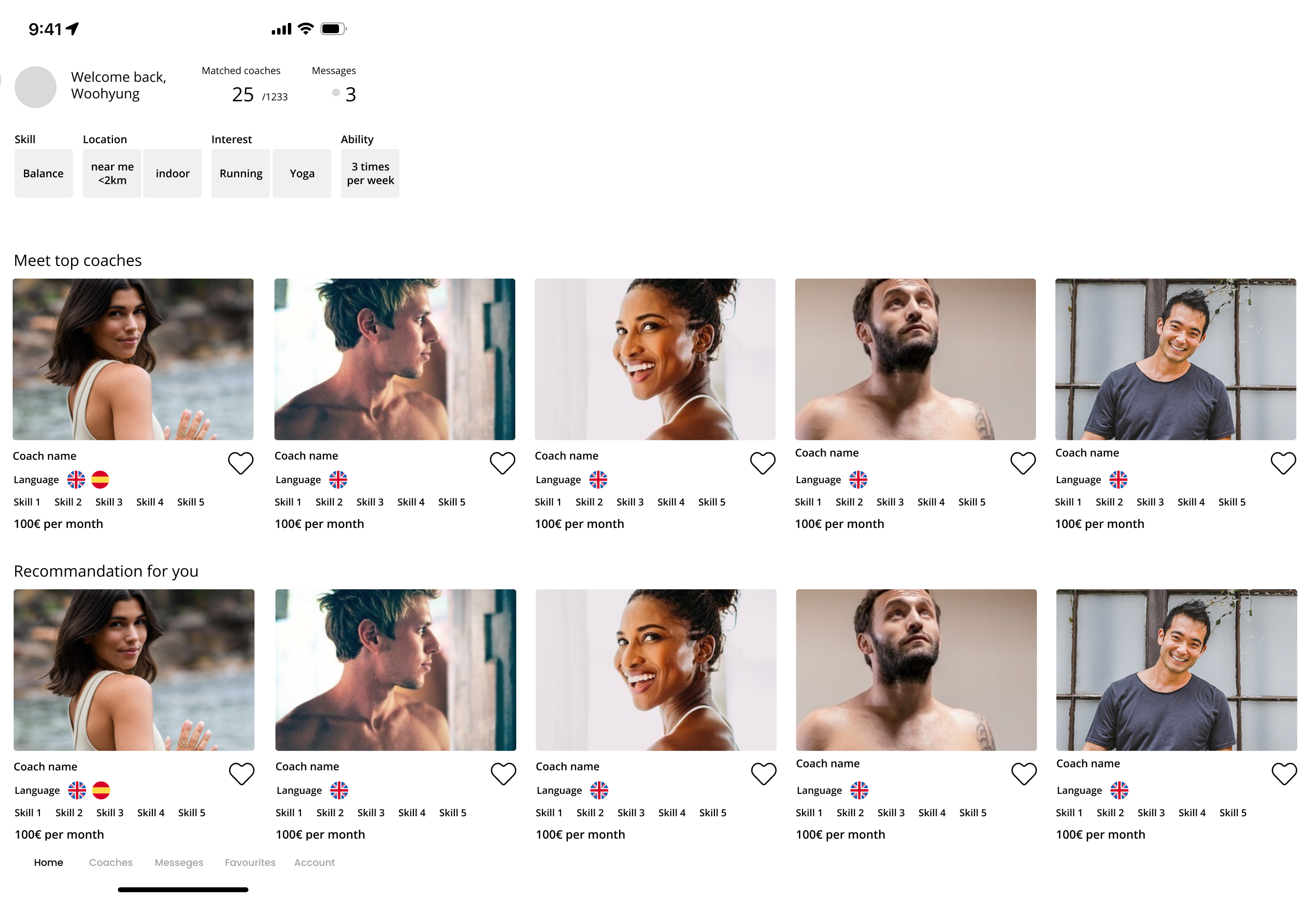
Wireframe

Wireframe (Low fidelity)